The grid.studio manifesto
In my 11 years of building for the web I’ve gathered a bunch of insights, which have all distilled into my vision for grid.studio specifically and the future of website builders in general. This post is intended for all you early adopters and makers looking for extra insight into the grid.studio platform.

Look mum, no-code!
Lately we have seen a huge wave of no-code tools, letting non-developers stitch together impressive products using a wide range of services without needing to code directly. From a software engineer’s perspective this might seem like a terrible idea, but it actually boils down to a quite sophisticated software design pattern, with a mesh of microservices and redundancy built in.
The obvious pattern I see in no-code dates back to the ‘80s and is called MVC (Model–View–Controller). Its core idea is having your data (Model) being manipulated via your logic (Controller), based on actions from your interface (View). Today a no-code enthusiast would immediately replace the model with Airtable or Google Sheets, while the controller cloud be Zapier or Parabola. Regarding the view there isn’t much flexibility, as you’re forced to build something custom or to master a more complex tool such as Webflow or Bubble.
The missing dynamic view layer
Grid.studio is a flexible grid-based website builder re-imagined from the ground up, both from a UI/UX perspective and technology-wise. It has some key differences and benefits compared to both traditional CMS and other website builders.
Modular grid

Grids have been used to structure and organize information for centuries and are a vital part of the designer’s toolbox. Only recently has this power been truly unleashed on the web thanks to CSS Grid and evolving browsers.
Grid.studio is the first website builder to natively harness the many possibilities this brings. The goal is to ensure consistency and readability, while assisting in creating beautiful layouts and pages.
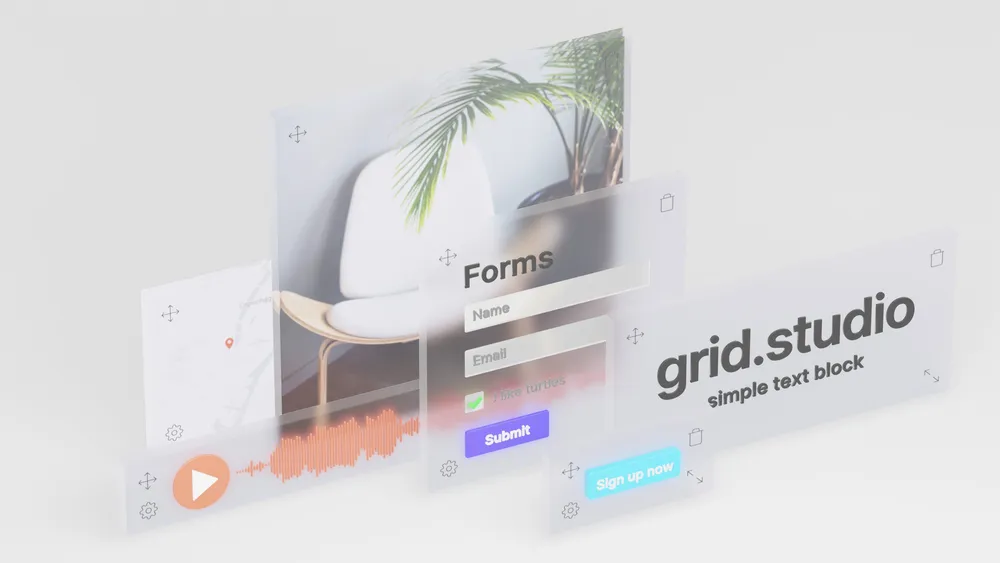
Components as building blocks

There is currently a clear shift to component-based design and development, meaning features are created in isolated components and reused throughout. Another emerging technology and open standard across browsers is web components. Web components let you create features in small blocks that can easily be reused with different content injected.
Just like a certain other Danish company, grid.studio is striving to give you enough blocks to build whatever you imagine - and even let you extend the possibilities with custom blocks.
Serverless delivery
The last part of the equation (and some would argue the most important), is the delivery of the site. Most people tend to think that static sites are the fastest and most versatile methods of delivery, forgetting that the fastest request will always be the one that isn’t ever made.
New Progressive Web App (PWA) technologies have given websites the ability to control the full network pipeline, optimizing and caching requests as needed. Utilized correctly, this can result in a bunch of performance improvements and even ensure that sites work even over flaky connections.
Betting big on PWA is crucial to ensure that sites stay ahead regarding performance and flexibility, and grid.studio certainly takes advantage of this; and we’re quite sure that others will follow soon.
Next steps
While grid.studio reached v1.0 today, there is still much to cover. The key focus is to make the editor as easy as possible and from there enrich the building blocks with new data sources (Stripe, Google Sheets, Airtable).
A pro version is also in the works, aiming to ease the administration burden for users and agencies with many sites. This will include aggregated statistics and give insights on which sites and pages need care. All these milestones should be hit in 2020!
Grand vision
Once the editor is mature the goal is to build more assistive technologies around the website building experience. As sites built with grid.studio are in a fixed format, it’s easy to make optimizations and share insights among all grid sites.
Automated A/B testing, conversion optimization, personalization and AI-generated templates are all possible, just to name a few. But those will have to wait a bit; for now, try out v1.0 and help us build the future of websites.
