Mazed
Solution made with Vue, PaperJS and WASM.
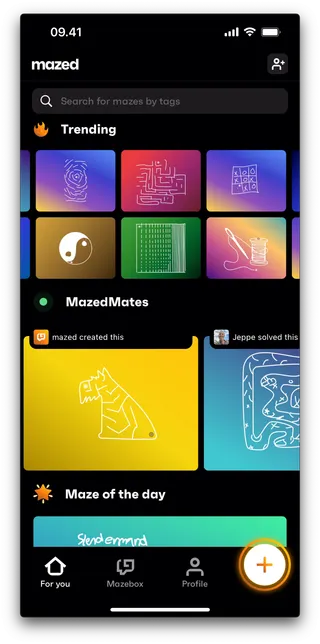
Mazed is a native mobile app revolving around building and sharing mazes. It uses an embedded web-frame for drawing, editing and playing mazes.
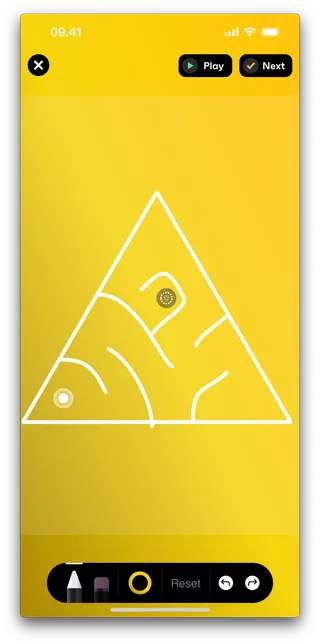
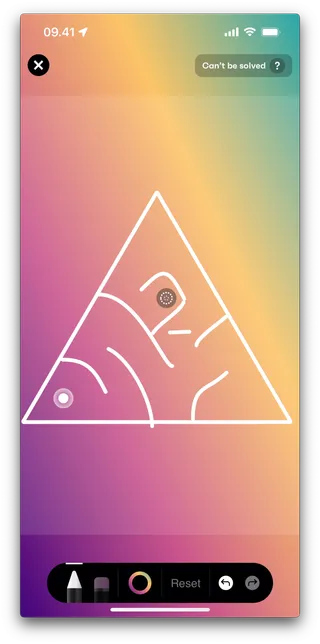
Freehand drawing and solvability checking
Mazes are drawn directly on a canvas, and from here converted to SVG. After each stroke the maze is evaluated to check if it’s still solvable. This is done using a separate bitmap that is traversed using the A-star algorithm, to check if a path between start and finish can be made.
This ensures the maze universe will only be populated with quality mazes.



Solving with physics and gyroscope
When played the SVG data from the maze is converted to a physical representation, with walls, bounciness, friction, etc.
The devices gyroscope is then used to control the little ball through the maze.
Key learning here was that gyroscope data varied between Android and iOS, forcing me to normalize data depending on platform.
All the physics calculations where done via a Rust based framework that was compiled to WASM, ensuring near to no overhead.